John 学长的国庆解密游戏 wp
非常厉害的一位的学长大一 10 月份做的解密游戏,现在还在运行中。这是第一次做这种,以前有看到别人博客发了类似的东西,但那时候不太懂,只觉得很厉害,没想到做这个会这么有趣。解完之后非常想自己也出一个这种解密,真的很有意思!
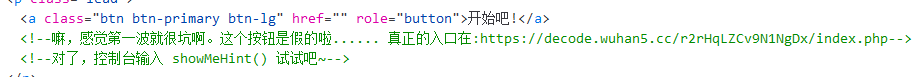
首先一打开网页就看到「开始吧」的按钮,点几下没反应,肯定得 F12 看看代码。吼吼,真正的入口放在注释里了,还看到了一句代码 showMeHint()


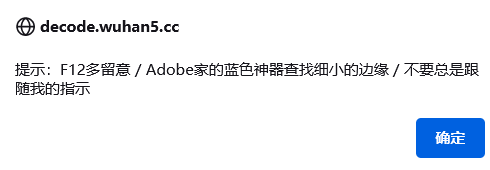
进入真正的入口之后,也非常明显的告诉我们有用的都在图里,再想到前面说用 PS 的查找边缘。丢入 PS 操作一番便能再图中屏幕的上边缘看到一行字 ?code=AfricaJohn,其实直接看图片也是可以看到的。但是 Africa 的 f 感觉不是很清楚,一开始也完全没反应过来是非洲,I 和 L 试了半天

把这一行加到当前页面 URL 的后面就能发现页面底部多了一个新链接,进入下一关 作业提交。
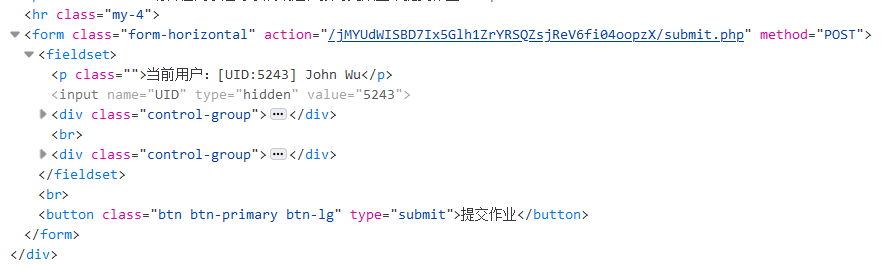
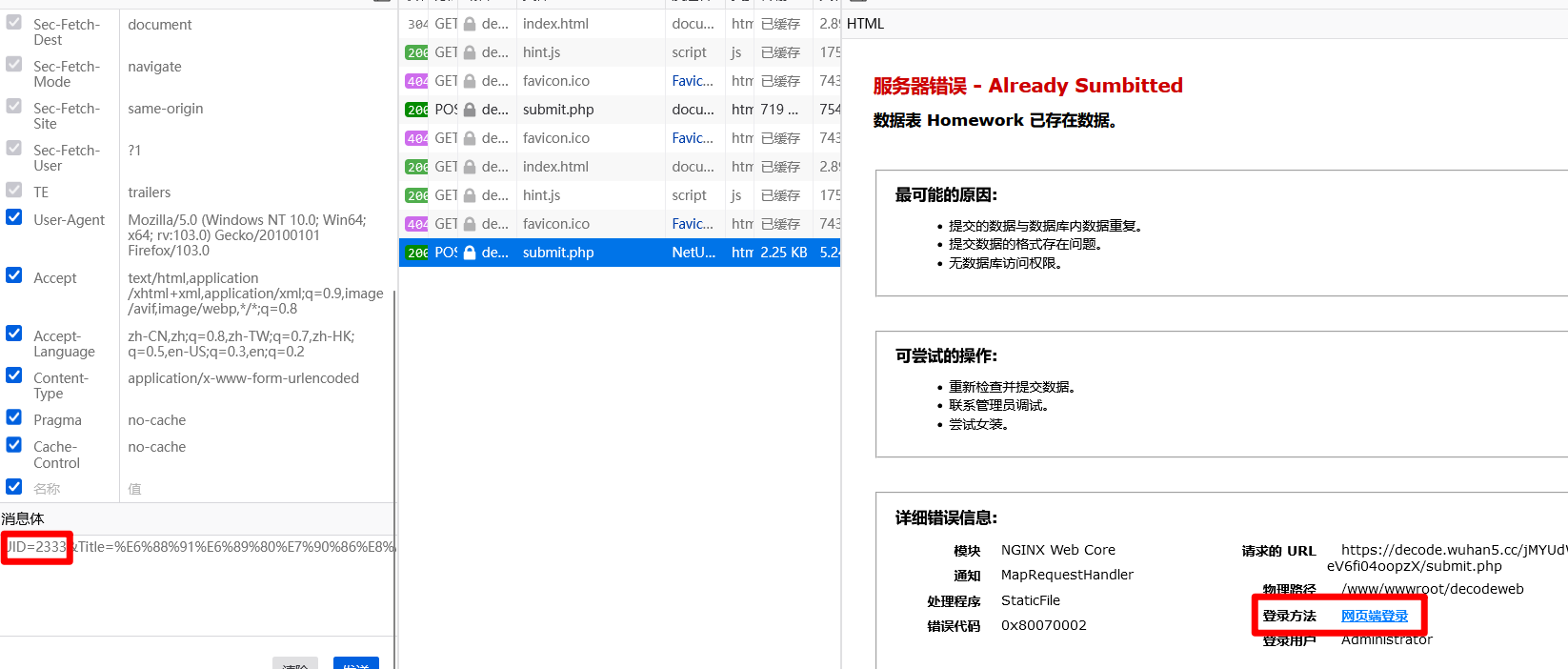
试了几次提交作业,都会自动跳回来,无论内容是什么,那估计就和提交的内容没关系了。再看到边上给出了已提交的同学,大胆猜测是让我们伪装成已提交的同学。查看元素发现表单这一块是位于一个 form 元素中,我就非常天真的以为他是自己获取 p 元素里面的 UID,然后就直接把他修改成已提交的同学,发现并没有什么用。

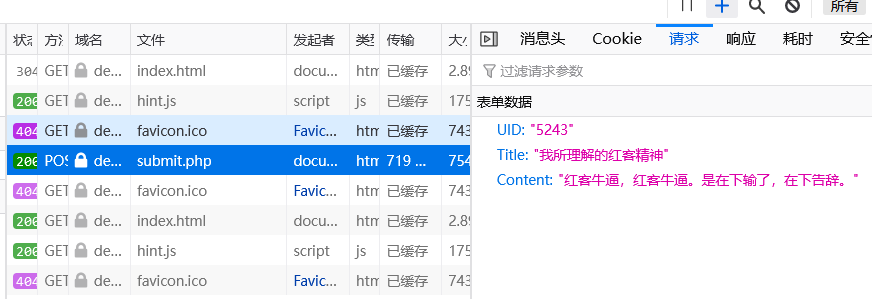
卡了半天,最后发现是发了一个 POST 请求,请求里面带上了 UID,于是便自己发一个 POST 请求,把 UID 修改为已提交的同学,成功获得响应,在响应中也给了一个新链接,就是那个响应的节目看起来很像那种发生错误的时候浏览器自己显示的节目,一开始还没反应过来。


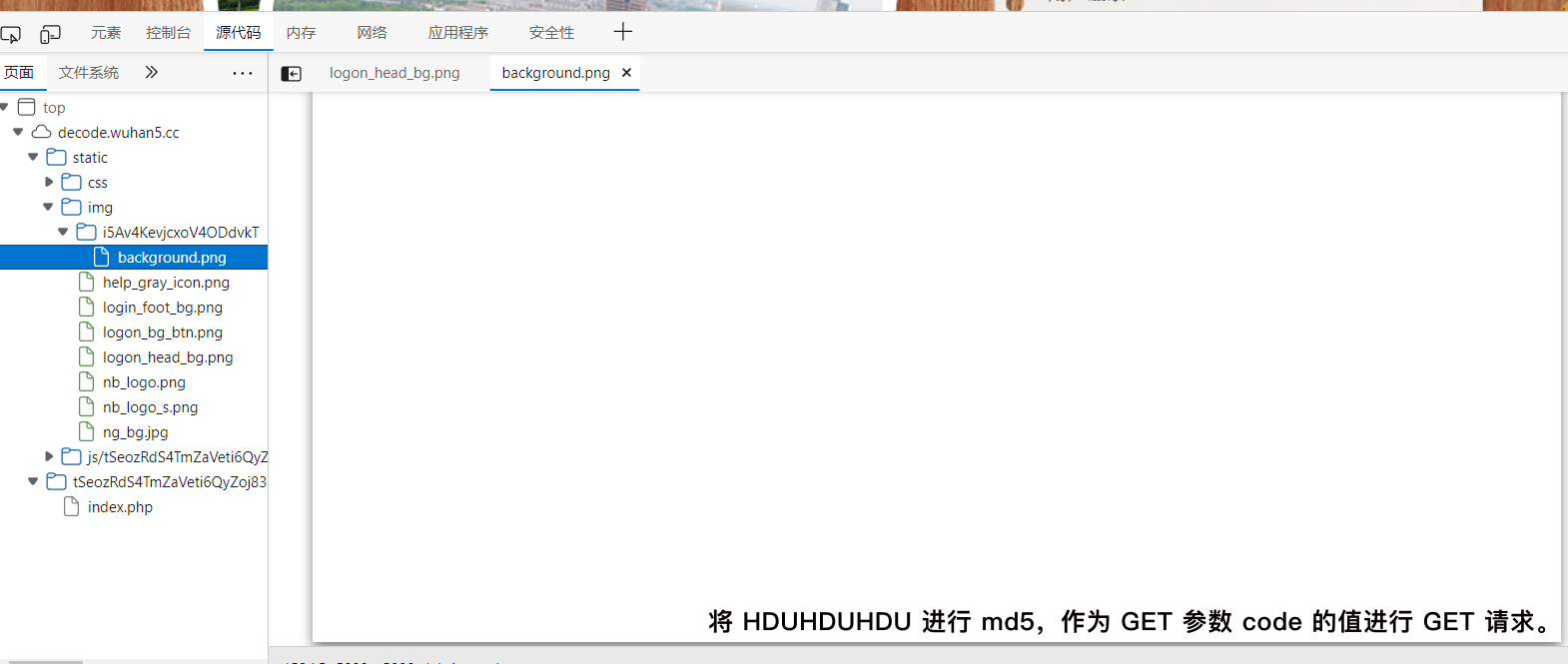
新的一关一进去,数字杭电?一开始没注意以为是真的。点了右上角的帮助之后,我只关注到了能看得见的那张背景图,但是没有找出什么端倪,之后在 e 哥提示下发现了一张 background.png,不过在火狐开发者工具中好像没有找到能这样显示文件的,只能在网络请求中找到这张图片。其实 CSS 中也有用到这张图,但是因为被覆盖在下面,再加上文字在图片最底部,正常浏览是看不到的。

加密之后获得链接,进去之后只显示了一个链接,点进去,又是一个链接,再进去,还是,起初还以为马上结束了,一直进新连接就行,可是几次之后发现是在循环,实际上只有三个界面,最后在第二个界面的元素代码里发现一个链接,因为字体颜色和背景一样,没办法直接看到。进入新链接 恭喜你成功通关!
反思:
提交作业那关,其实在 UID 下方就有一个 <input name="UID" type="hidden" value="5243">,但是不知道当时为什么眼瞎没有看到,实际上更简单的办法是直接把 type="hidden" 删掉,填入已提交同学的 UID,或者直接修改 value,这样也就不需要自己一个 POST 请求了。
数字杭电的那个界面,只看到了显示出来的背景图,但是没有关注到那些正常情况看不到的背景图片
md5 加密一开始用的是 16 位大写,不了解执行 php 自带的 md5() 加密出来是 32 位小写的
